| Главная » Статьи » Статьи для веб мастера » uCoz система |
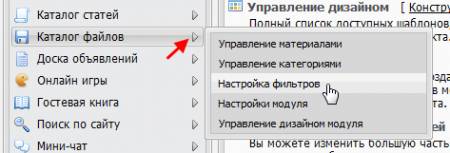
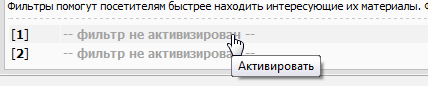
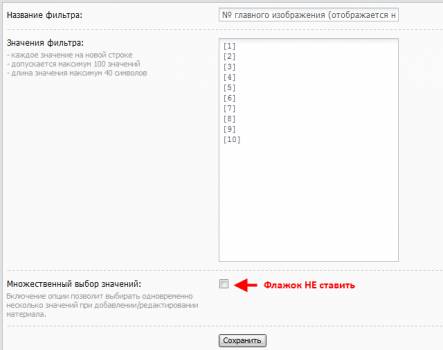
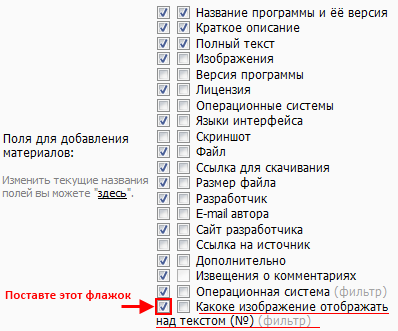
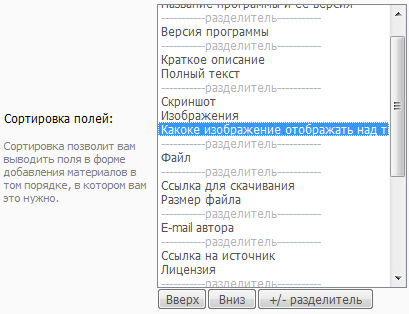
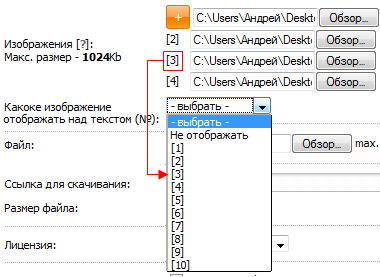
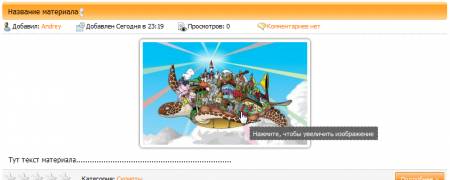
 Изображение будет появлятся над тексом материала Этот скрипт облегцит работу админам и модераторма этого сайта. УМЕНЬШЕНОЕ ИЗОБРАЖЕНИЕ" alt="/></a> Установка 3. Затем кликаем по "--Фильтр не активизирован--" 4. Заполняем фильтр как показано на рисунке  Код: Код:<a href="$IMG_URL1$" rel="lightbox" title="Нажмите, чтобы увеличить изображение" ><img src="$IMG_SMALL_URL1$"></a><img src="$IMG_URL1$"> <a href="$IMG_URL2$" rel="lightbox" title="Нажмите, чтобы увеличить изображение" ><img src="$IMG_SMALL_URL2$"></a><img src="$IMG_URL2$"> <a href="$IMG_URL3$" rel="lightbox" title="Нажмите, чтобы увеличить изображение" ><img src="$IMG_SMALL_URL3$"></a><img src="$IMG_URL3$"> <a href="$IMG_URL4$" rel="lightbox" title="Нажмите, чтобы увеличить изображение" ><img src="$IMG_SMALL_URL4$"></a><img src="$IMG_URL4$"> <a href="$IMG_URL5$" rel="lightbox" title="Нажмите, чтобы увеличить изображение" ><img src="$IMG_SMALL_URL5$"></a><img src="$IMG_URL5$"> <a href="$IMG_URL6$" rel="lightbox" title="Нажмите, чтобы увеличить изображение" ><img src="$IMG_SMALL_URL6$"></a><img src="$IMG_URL6$"> <a href="$IMG_URL7$" rel="lightbox" title="Нажмите, чтобы увеличить изображение" ><img src="$IMG_SMALL_URL7$"></a><img src="$IMG_URL7$"> <a href="$IMG_URL8$" rel="lightbox" title="Нажмите, чтобы увеличить изображение" ><img src="$IMG_SMALL_URL8$"></a><img src="$IMG_URL8$"> <a href="$IMG_URL9$" rel="lightbox" title="Нажмите, чтобы увеличить изображение" ><img src="$IMG_SMALL_URL9$"></a><img src="$IMG_URL9$"> <a href="$IMG_URL10$" rel="lightbox" title="Нажмите, чтобы увеличить изображение" ><img src="$IMG_SMALL_URL10$"></a><img src="$IMG_URL10$"> - Маленькое изображение создаётся только, когда большое превышает размеры уменьшеного изображения (см. настройки модуля), поэтому если нет маленького изображения, то будет отображаться большое (в натуральном размере) и оно некликабельное - При клике на маленькое изображение открывается Лайтобокс с большим изображением. Всё готово! Теперь при добавлении материала пользователь сможет выбирать изображение, которое будет стоять над текстом материала, при этом теперь не нужно Источник: http://softland.net.ru | |
| Просмотров: 706 | | |
| Всего комментариев: 0 | |